Purpose
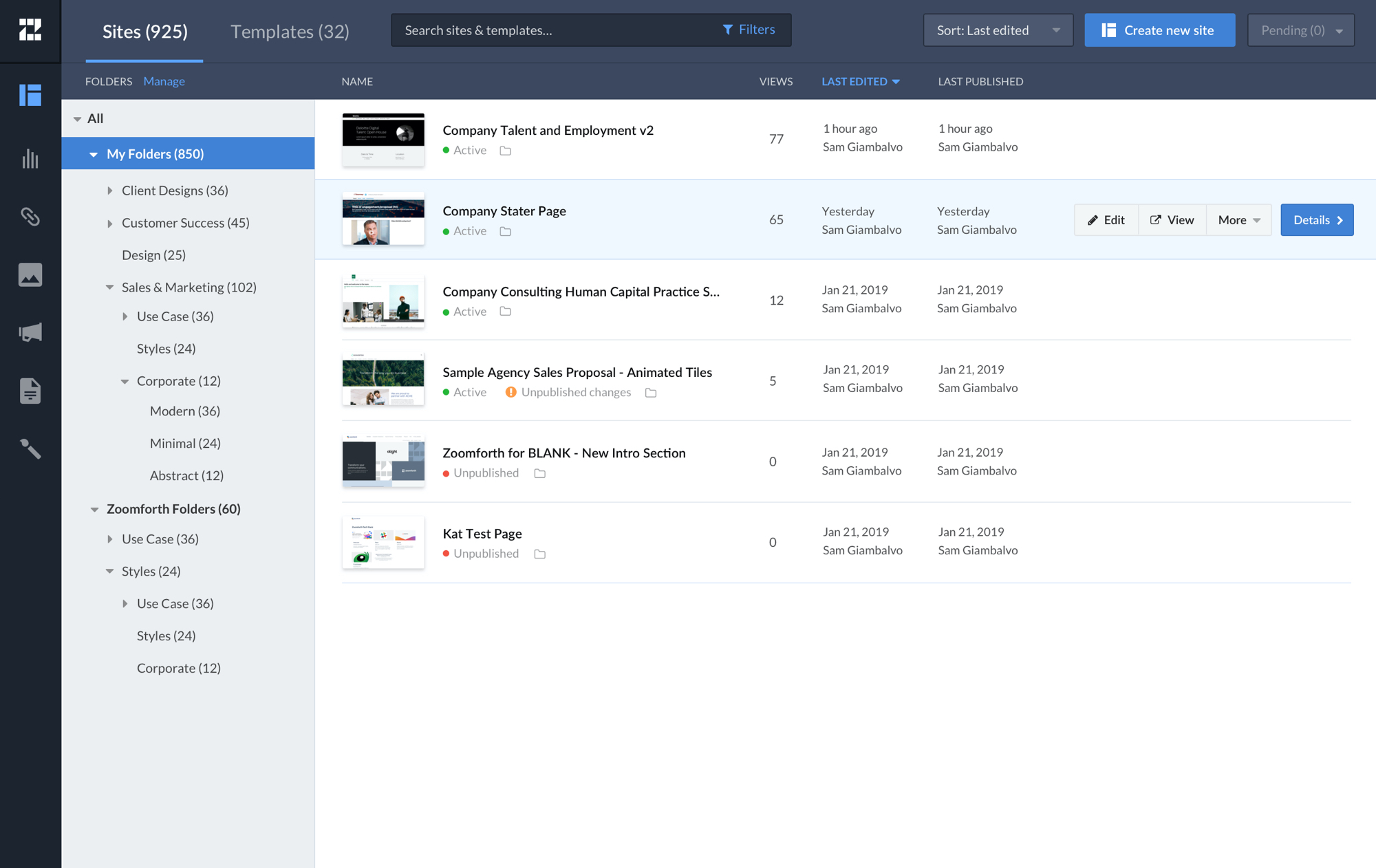
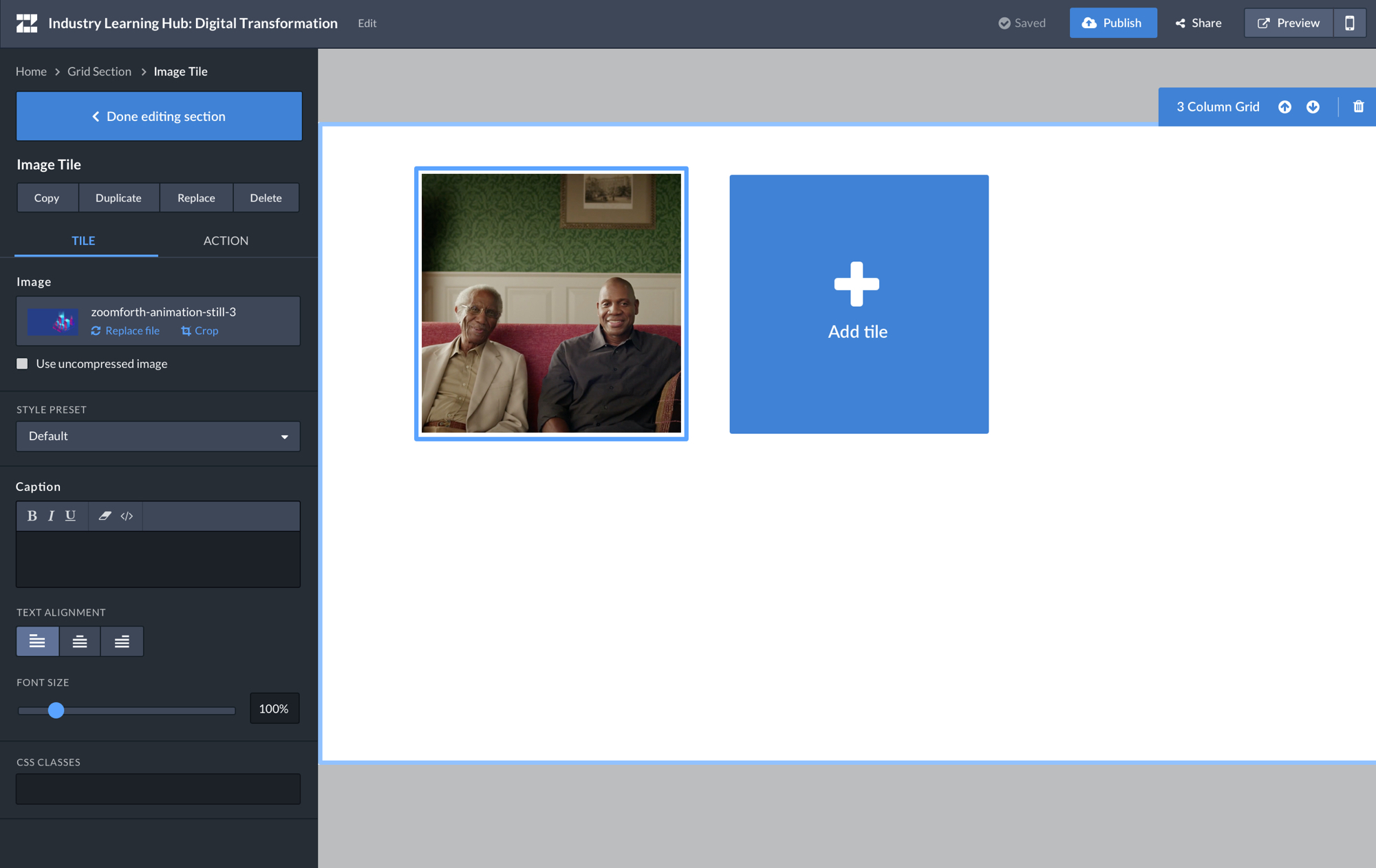
Companies now have an easy way to create engaging branded microsites at scale
I worked with Zoomforth to design and develop a best-in-class platform to build media-rich, interactive websites. Three of the Big 4 consulting firms used our technology to revolutionize their corporate communications.
Target Audience
1. Consultants creating sales proposals
2. Recuruiters making career pages
3. Instructors building internal learning resources
4. Web designers and developers
Customers